This is 2nd part in the series of Business Central extension development. In this part we will look at Visual Studio Code, the development environment for Business Central development.
Visual Studio Code was launched in April 2015 by Microsoft. It’s a Free, open source editor which is also cross platform and supports Mac OSX and Linux in addition to windows.
Keep in mind that Visual studio code is not written specifically for NAV. It’s a generic code editor that supports tons of languages through Visual Studio Code Extensions. Microsoft has developed an extension for VS Code to support Extension Development for NAV and Business Central. This extension is being upgraded continuously to provide developers with updated features for extension development.
You can download Visual Studio Code here
AL Extension
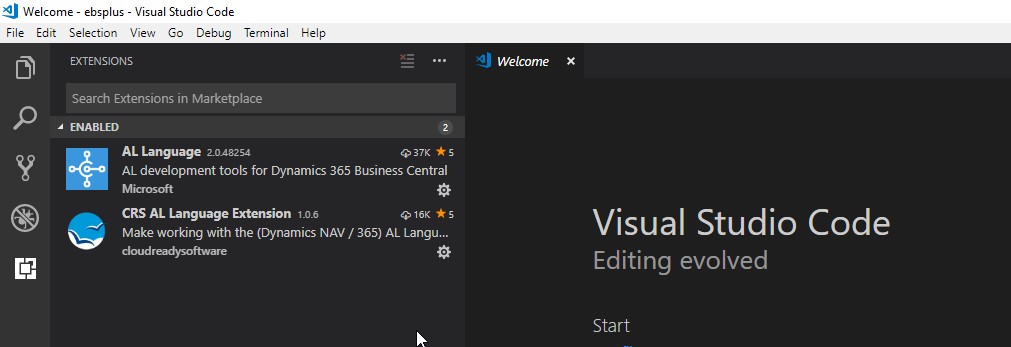
After you have download Visual Studio Code. The first thing you need to do is install the AL Extension

The AL Extension connects directly to your sandbox instance and provides seamless publishing and execution of your code to Dynamics 365 Business Central.
The extension provides the following main features:
- Tools to create new AL project structure easily.
- Provide IntelliSense support to write code faster and accurately.
- Provide code snippets for different Business Central object types to get you started on new object quickly.
- Tools to publish and run your changes on your sandbox.
Creating a new Extensions Project
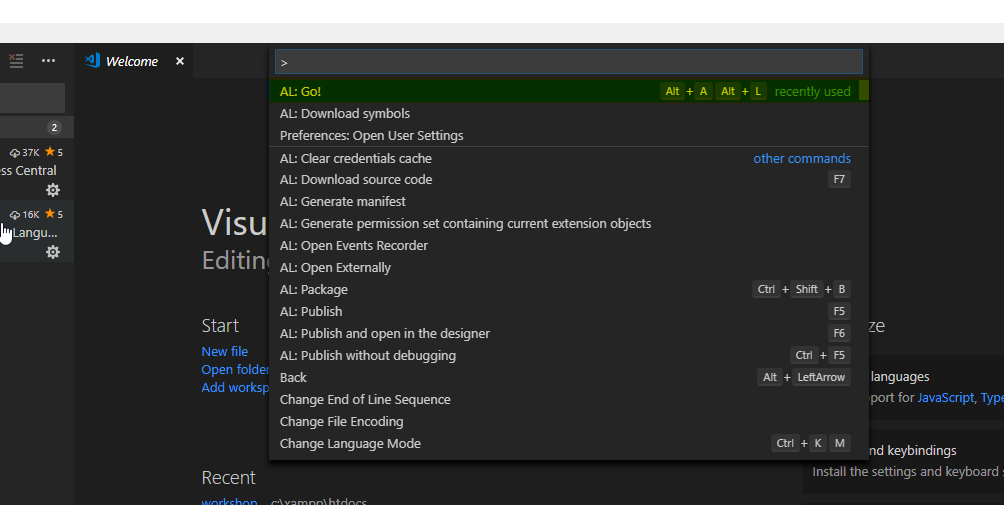
To provide a faster way to create a new AL Project. AL Extension provides a command called AL:GO!

You can use this command by going to View -> Command Palette.. or use the short cut Ctrl+Shif+P
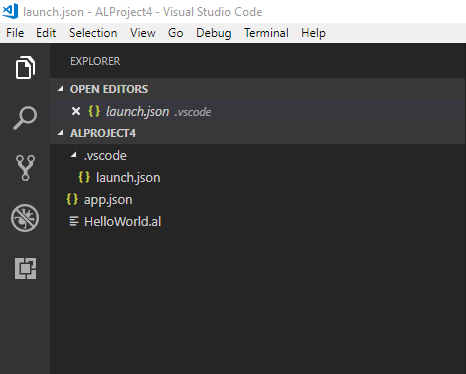
This will create a basic project skeleton for you along with required config files to get you started.

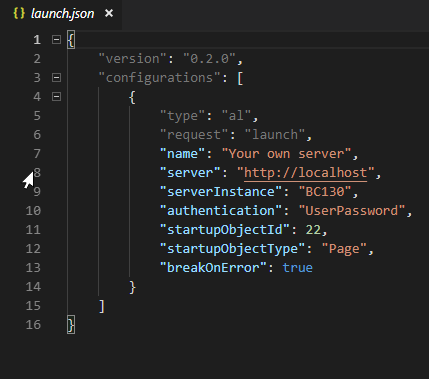
app.json and launch.json
Two config files required in your AL Projects are app.json and launch.json. AL:GO! command will create basic templates for your files in your project.
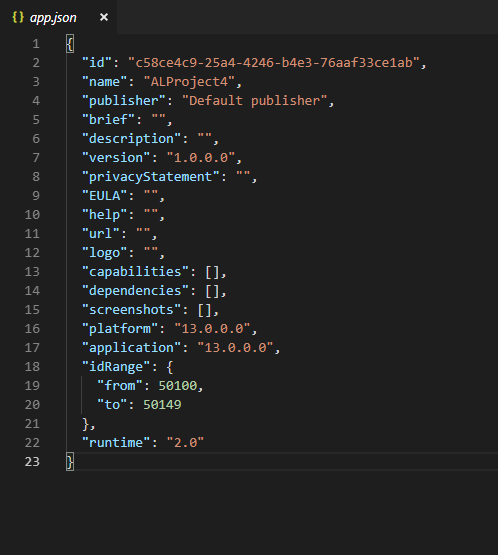
app.json is contains information for your new extensions.
Id is identifier that is globally unique to your extension. idRange helps you keep your developments within the object number range so your ids don’t conflict other extensions.
There are several other properties that you can define in this that are shown below.

launch.json provide connection information to your tenant’s sandbox.
Although app.json needs to same for all developers working on this same extension. launch.json can have their own individual settings. For example, if developers are using local docker images, they can configure this file to connect to their own sandbox.

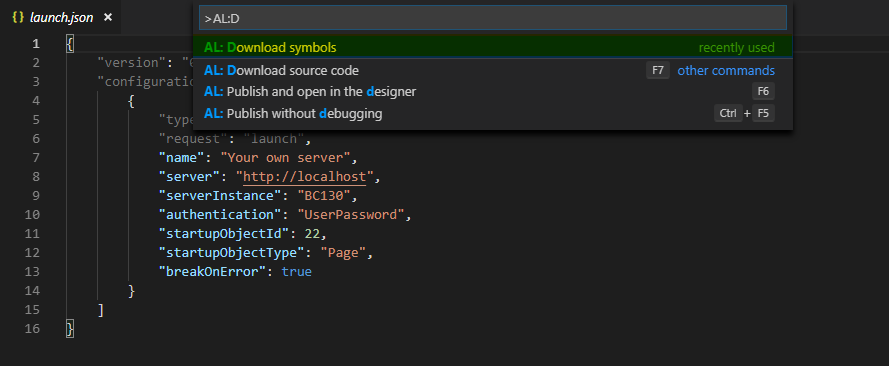
Download Symbols
Once you have defined the connection info in the launch.json file. You need to download the symbols from your sandbox. Visual Studio Code needs symbols to provide IntelliSense support and compile time validations.
If your symbols file is not download. VS Code will prompt you to download it.
To download the symbols file, use the AL:Download Symbols command.

Once you have downloaded the symbols you can start working on you project.
AL Extension provide support for the following object types.
- Table Object
- Table Extension Object
- Page Object
- Page Extension Object
- Codeunit Object
- Report Object
- XmlPort Object
- Query Object
Deployment
Once you have finished coding, you can press F5 to deploy and run the extension on your sandbox.
Samples
Microsoft has published several code samples on GitHub. These samples provide a good coverage of extensions. You can download or clone these samples and use them as an starting point for your project or just use them as a reference while working on your projects. They are available here
Was this article helpful?
This post was written by Jonathan Martin, COO at Evolution Business Systems.
His expertise extends to software development, support, implementations and project management, he can envisage potential problems and identify them to improve the client experience and outcomes, like a mad scientist, behaviour, statistics and data are where he gets his insights from and lives by a golden rule to always start at the beginning as there are no shortcuts. Jonathan’s passion is to make a difference by assisting clients with their business problems.

